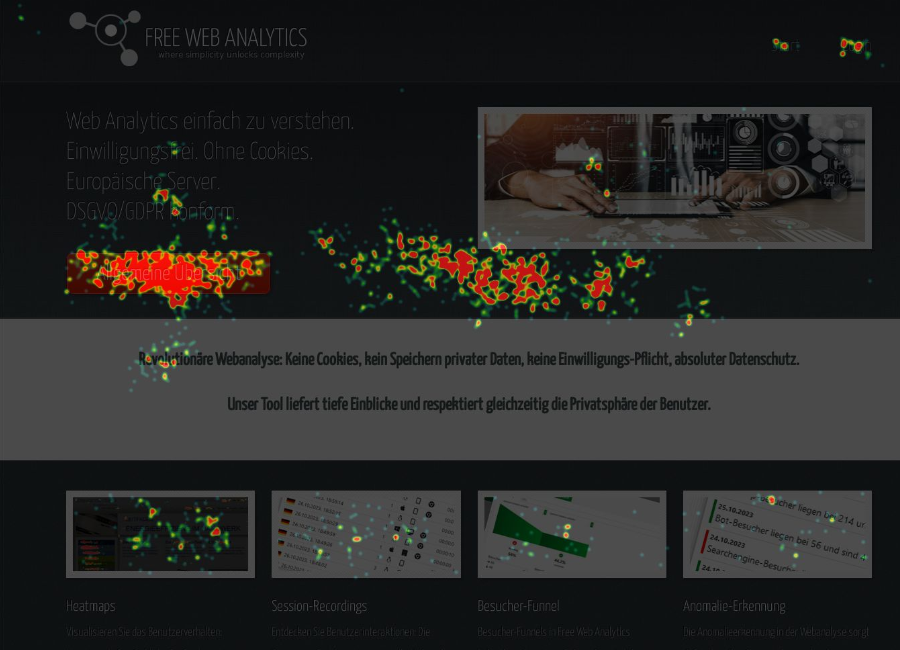
As heatmaps são uma ferramenta indispensável no campo da análise web e oferecem uma compreensão abrangente do comportamento do usuário em um site. A ferramenta de análise online "Free Web Analytics" oferece heatmaps tanto para visitantes de desktop quanto para smartphones.
Visão visual das interações do usuário
As heatmaps fornecem uma representação visual imediatamente compreensível dos dados, usando "zonas de calor" coloridas para destacar áreas com alta densidade de interações. Isso torna fácil identificar rapidamente quais partes de um site atraem mais atenção.
Identificação de pontos de engajamento
Uma vantagem central das heatmaps é a capacidade de identificar áreas em um site que recebem a maior interação. Isso pode fornecer insights importantes sobre quais conteúdos ou calls-to-action são mais eficazes.
Melhoria na experiência do usuário
Ao entender quais áreas de um site são mais atraentes para os usuários, designers e desenvolvedores da web podem fazer ajustes direcionados para melhorar a experiência do usuário. Isso pode incluir redesenhar ou destacar áreas menos notadas.
Otimização para usuários móveis
Como o "Free Web Analytics" oferece heatmaps para visitantes de smartphones, os usuários podem obter informações valiosas sobre como o engajamento em dispositivos móveis difere do engajamento em computadores desktop. Essas informações são cruciais para a otimização da experiência do usuário móvel.
Compreensão dos cliques
As heatmaps de cliques mostram onde os usuários clicam em um site. Isso pode indicar se os usuários estão tentando clicar em elementos não interativos, o que pode apontar para problemas de design, ou se determinados botões ou links são especialmente eficazes.
Detecção de problemas de navegação
As heatmaps podem revelar áreas onde os usuários podem ter dificuldade em navegar. Se os usuários passarem muito tempo em áreas específicas de um site sem interagir, isso pode indicar um problema de navegação.
Suporte a estratégias de conteúdo
As heatmaps podem contribuir para informar a estratégia de conteúdo. Ao reconhecer quais conteúdos atraem mais atenção, é possível adaptar futuros conteúdos aos interesses e preferências do público-alvo.
Redução da taxa de rejeição
A melhoria da experiência do usuário e da navegação com base nos dados das heatmaps pode potencialmente reduzir a taxa de rejeição, pois os usuários tendem a permanecer na página e interagir com o conteúdo.
Percepções das preferências do usuário
As heatmaps também podem oferecer percepções indiretas das preferências dos usuários. Por exemplo, podem revelar padrões recorrentes na interação, indicando quais tipos de conteúdo ou elementos de design são preferidos.
Conclusão
As funcionalidades de heatmap do "Free Web Analytics" são uma poderosa ferramenta para a otimização de sites. Elas oferecem uma compreensão abrangente do comportamento do usuário e permitem fazer melhorias direcionadas para aprimorar a experiência do usuário, aumentar a interação e, em última análise, alcançar de forma mais eficaz os objetivos do site.